ในยุคดิจิทัลปัจจุบัน แพลตฟอร์มโซเชียลมีเดียมีบทบาทสำคัญในการเชื่อมโยงผู้คนและส่งเสริมธุรกิจ Facebook ซึ่งเป็นหนึ่งในแพลตฟอร์มที่ได้รับความนิยมมากที่สุด ช่วยให้บุคคลและแบรนด์สามารถแสดงบุคลิกภาพและความคิดสร้างสรรค์ผ่านภาพหน้าปก ภาพหน้าปกเฟส ของคุณเป็นสิ่งแรกที่ผู้เยี่ยมชมสังเกตเห็นเมื่อพวกเขาเยี่ยมชมโปรไฟล์หรือเพจของคุณ สิ่งสำคัญคือต้องสร้างความประทับใจอย่างมากโดยใช้ขนาดภาพหน้าปก Facebook ที่เหมาะสม ซึ่งช่วยให้แสดงผลได้อย่างเหมาะสมและดึงดูดสายตา ในบทความนี้ เราจะบอกขนาดปกเฟส (Facebook Cover Photo) ที่ถูกต้องเพื่อช่วยคุณสร้างรูปภาพหน้าปก Facebook ที่สะดุดตา
ทำไมรูปหน้าปก Facebook ถึงสำคัญ?
ภาพหน้าปก Facebook ช่วยให้คุณถ่ายทอดข้อความของแบรนด์ แสดงผลิตภัณฑ์หรือบริการของคุณ หรือเพียงแค่แสดงบุคลิกของคุณ เป็นองค์ประกอบภาพแรกที่ผู้เยี่ยมชมเห็นเมื่อพวกเขามาถึงหน้า Facebook หรือโปรไฟล์ของคุณ ทำให้การสร้างความประทับใจไม่รู้ลืมเป็นสิ่งสำคัญ ภาพหน้าปกที่ออกแบบมาอย่างดีสามารถดึงดูดความสนใจ ดึงดูดผู้ใช้ และกระตุ้นให้พวกเขาสำรวจเนื้อหาของคุณเพิ่มเติม
ขนาดปกเฟสที่ถูกต้อง (Facebook Cover Photo)
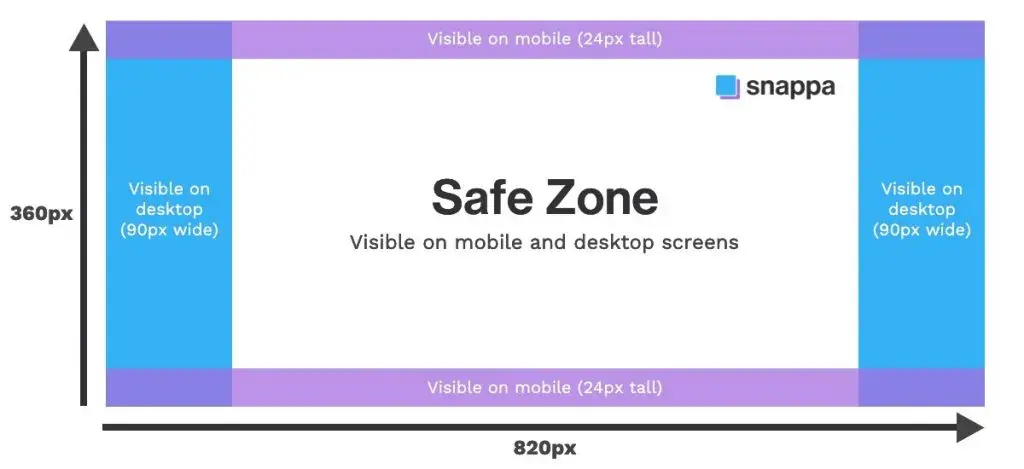
เพื่อให้แน่ใจว่าภาพหน้าปก Facebook ของคุณจะดูคมชัดและดูเป็นมืออาชีพ สิ่งสำคัญคือต้องใช้ขนาดที่ถูกต้อง ขนาดที่เหมาะสมที่สุดสำหรับภาพหน้าปก Facebook คือ 820 พิกเซลสูง 312 พิกเซลบนคอมพิวเตอร์ และกว้าง 640 พิกเซลสูง 360 พิกเซลบนสมาร์ทโฟน แต่แน่นอนว่ามันไม่ง่ายเลย เป็นเรื่องยากเพราะหน้าปก Facebook ของคุณจะแสดงแตกต่างกันบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป ดังนั้น เราขอแนะนำให้ใช้ขนาด 820px x 360px และเพื่อให้ข้อความและกราฟิกทั้งหมดอยู่ในโซนปลอดภัยตรงกลางตามรูปด้านล่าง

แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบรูปภาพปกเฟส
การสร้างภาพหน้าปกที่ดึงดูดสายตาจำเป็นต้องคำนึงถึงองค์ประกอบ เนื้อหา และข้อความของแบรนด์อย่างรอบคอบ แนวทางปฏิบัติที่ดีที่สุดบางประการที่ควรทราบมีดังนี้
เลือกรูปภาพที่เกี่ยวข้อง
เลือกรูปภาพที่สอดคล้องกับเอกลักษณ์ของแบรนด์หรือข้อความที่คุณต้องการสื่อ อาจเป็นภาพถ่ายคุณภาพสูง ภาพกราฟิกที่สวยงามตระการตา หรือทั้งสองอย่างรวมกัน ตรวจสอบให้แน่ใจว่ารูปภาพนั้นชัดเจน สะดุดตา และเกี่ยวข้องกับจุดประสงค์ของแบรนด์หรือเพจของคุณ
เพิ่มข้อความหรือภาพที่ดึงดูดใจ
รวมข้อความหรือภาพที่ดึงดูดใจซึ่งสื่อสารจุดขาย โปรโมชั่น หรือกิจกรรมที่จะเกิดขึ้นของแบรนด์คุณ อย่างไรก็ตาม หลีกเลี่ยงการทำให้ภาพหน้าปกยุ่งเหยิงด้วยข้อมูลที่มากเกินไป กระชับ ดึงดูดใจ และอ่านง่าย
รักษาความสม่ำเสมอของตราสินค้า
สอดคล้องกับเอกลักษณ์ทางภาพของแบรนด์ของคุณโดยใช้สี แบบอักษร และองค์ประกอบการออกแบบที่สอดคล้องกับการสร้างแบรนด์โดยรวมของคุณ ความสม่ำเสมอช่วยเสริมการจดจำแบรนด์และเสริมความแข็งแกร่งให้กับสถานะออนไลน์ของคุณ
เพิ่มประสิทธิภาพสำหรับการดูบนมือถือ
เนื่องจากผู้ใช้ Facebook ส่วนใหญ่เข้าถึงแพลตฟอร์มผ่านสมาร์ทโฟน จึงจำเป็นอย่างยิ่งที่จะต้องแน่ใจว่าภาพหน้าปกของคุณดูน่าดึงดูดบนหน้าจอขนาดเล็ก หลีกเลี่ยงการวางองค์ประกอบที่สำคัญไว้ที่มุมหรือขอบ เนื่องจากอาจถูกครอบตัดบนสมาร์ทโฟน
เครื่องมือสำหรับสร้างภาพปกที่สวยงาม
การออกแบบภาพหน้าปก Facebook ให้ดึงดูดใจไม่จำเป็นต้องใช้ทักษะการออกแบบกราฟิกขั้นสูง เครื่องมือที่เป็นมิตรต่อผู้ใช้หลายอย่างสามารถช่วยคุณสร้างรูปภาพหน้าปกที่ดูเป็นมืออาชีพได้ ตัวเลือกยอดนิยมบางอย่าง ได้แก่ Canva, Adobe Spark และ Fotor แพลตฟอร์มเหล่านี้มีเทมเพลตที่ออกแบบไว้ล่วงหน้า องค์ประกอบที่ปรับแต่งได้ และรูปภาพที่หลากหลายให้เลือก
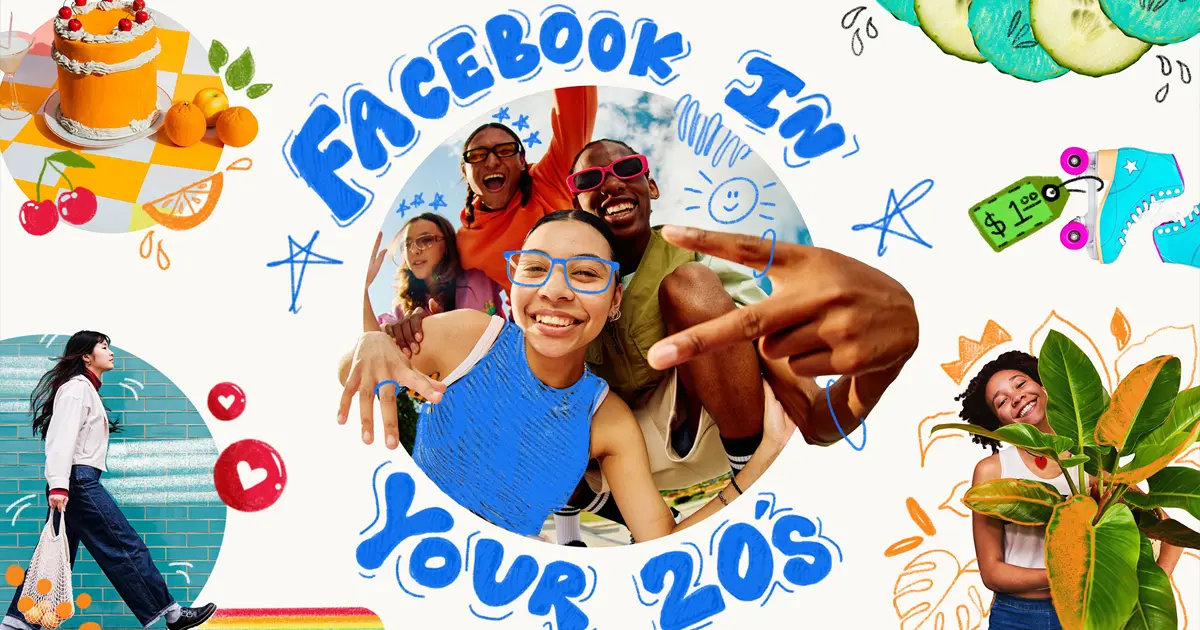
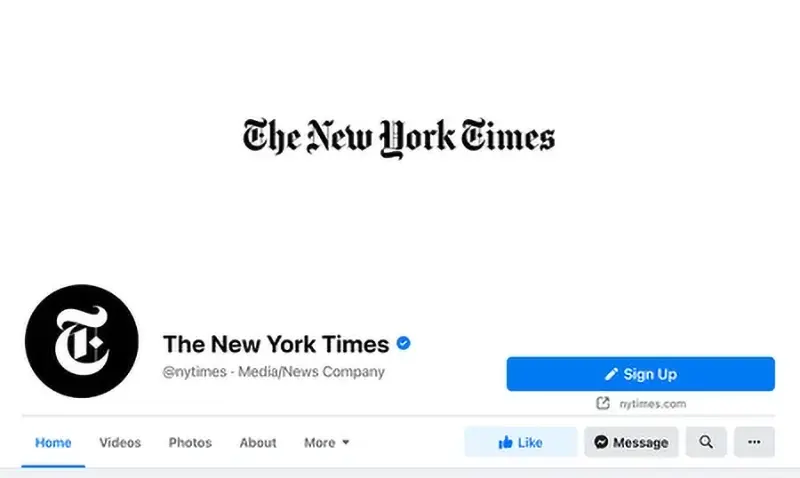
ตัวอย่างภาพหน้าปกที่มีประสิทธิภาพ
กำลังมองหาแรงบันดาลใจ? ต่อไปนี้คือตัวอย่างรูปภาพปก Facebook ที่มีประสิทธิภาพ:



สรุป
ภาพหน้าปก Facebook ของคุณทำหน้าที่เป็นภาพสะท้อนของแบรนด์หรือบุคลิกภาพของคุณได้อย่างมีประสิทธิภาพ คุณสามารถสร้างภาพหน้าปกที่สวยงามและน่าประทับใจได้ อย่าลืมปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด รักษาความสอดคล้องกับแบรนด์ของคุณ และปรับให้เหมาะสมสำหรับการรับชมบนมือถือ ด้วยรูปภาพหน้าปกที่ออกแบบมาอย่างดี คุณสามารถดึงดูดผู้ชม สร้างความประทับใจที่น่าจดจำ และเพิ่มสถานะ Facebook ของคุณ
เรื่องที่เกี่ยวข้อง:
- 200 ชื่อเฟสกวน ๆ เท่ ๆ น่ารัก ๆ ไม่ซ้ำใคร!
- 100 คําคมเด็ด ๆ คําคมโดน ๆ สั้น ๆ กระแทกใจ
- 10 แอปแต่งรูปขายของออนไลน์ เพิ่มยอดขายให้ปัง